This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
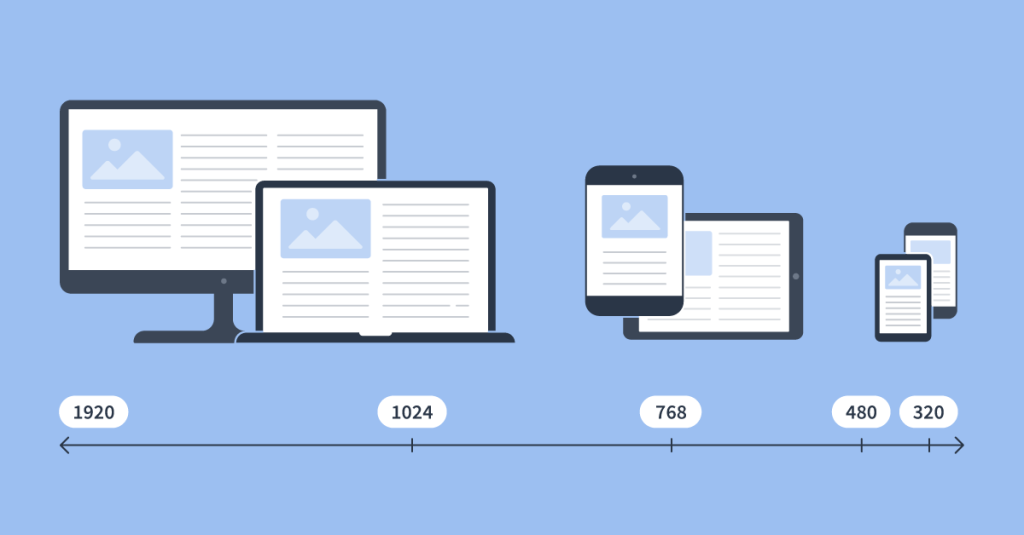
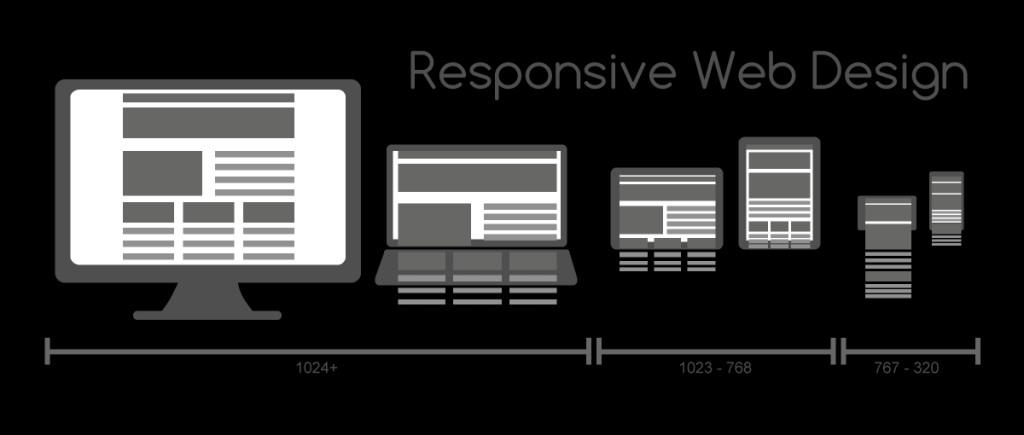
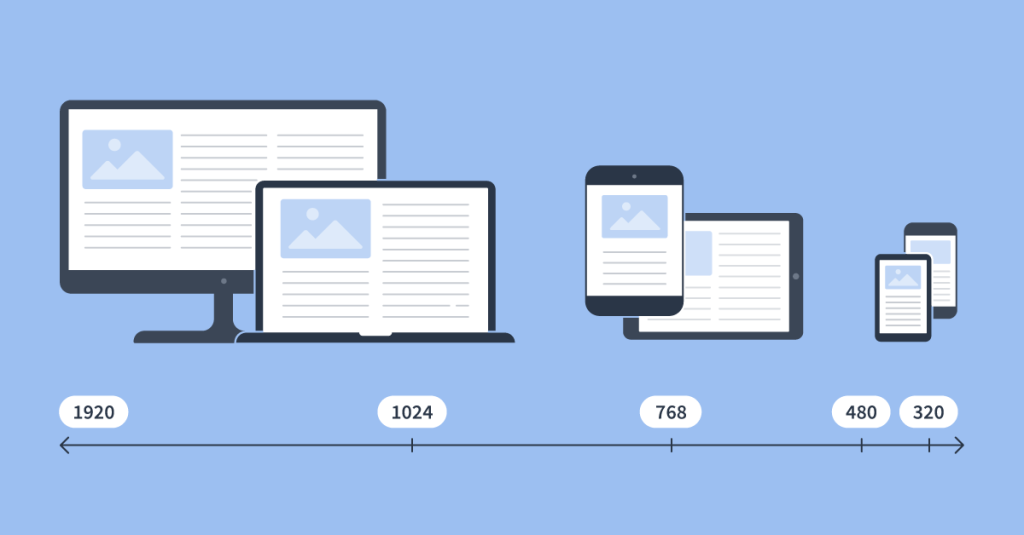
Responsive Design ist ein wesentlicher Ansatz bei der Erstellung moderner Websites, um sicherzustellen, dass Nutzer auf verschiedensten Geräten ein optimales Erlebnis genießen können. Durch die dynamische Anpassung von Layouts und Inhalten wird eine einheitliche Benutzererfahrung gewährleistet, unabhängig davon, ob der Zugang über einen Desktop, ein Tablet oder ein Smartphone erfolgt. Im folgenden Artikel werden die grundlegenden Prinzipien des Responsive Designs beleuchtet.
Flexibles Raster- und Layoutsystem
Die Bedeutung flexibler Layouts


Adaptive Bilder und Medien
Einsatz von Media Queries

Mobile-First Ansatz
Priorisierung von Inhalten

Effektive Inhaltshierarchie

Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Performance-Optimierung
Techniken zur Performance-Optimierung
Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Add Your Heading Text Here
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

